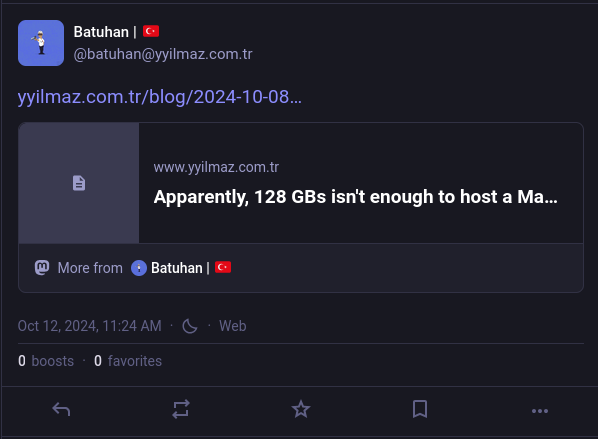
If you're following other bloggers around Mastodon, you may saw a tag like the one below.

With the latest release of Mastodon bunch of new features came out. But most importantly, the author tags became accessible for everyone!
I mean accessible because author tags wasn't a feature that came up with this release. It's been around since July 2024 but it was only accessible on certain servers that's running the unstable nightly builds of Mastodon.
But now with the release of the 4.3, we can add our profiles to our content around the web. Here is how you can do it:
1-) Add website URL to your profile
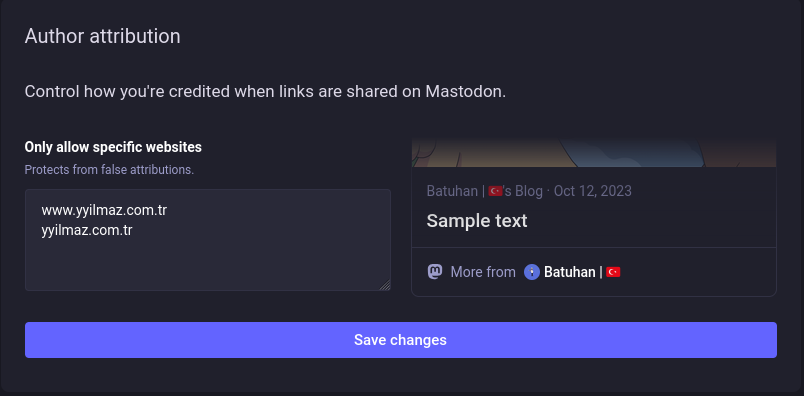
To prevent other websites from using our profile on their content, we need to add our own website's url to our Mastodon profile.
To do that, you can go to your Preferences -> Public Profile -> Verification section and add your website domains to place called Author attribution like below.

Than click on save changes and we're done with out profile.
2-) Add author tag to your website
Now you just need to add the Mastodon creator tag to the
section of your website<meta name="fediverse:creator" content="@username@server.domain" />
For NextJS
If you're using a NextJS based platform for blogging like me, than you can add this section to your metadata object to get the same result.
custom: {
"fediverse:creator": "@username@server.domain"
}
And we're done! Now when you or someone shares something from your website, your profile will be shown like the one above.
Reply via E-mail
Thank You!
12.10.2024 - 71/100